Was ist zu tun, wenn Sie einen Zähler wie den hier dargestellten direkt auf Ihre Seite einbauen wollen?
Technische Anleitung
Zähler direkt auf der eigenen Seite
Schritt 1: Den Zähler kopieren
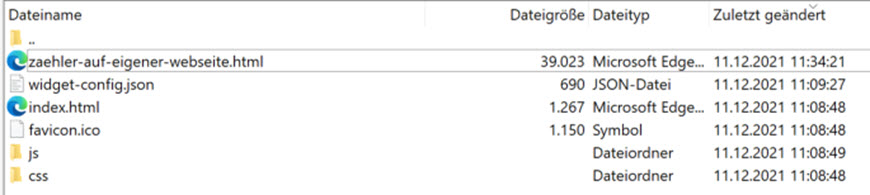
Sie erhalten den Zähler als eine zip-Datei, die entpackt im Wesentlichen drei Objekte enthält:
- Eine Datei index.html als Kopiervorlage
- Einen Ordner mit css-Code
- Einen Ordner mit dem javascript-Code

Diese Dateien und Ordner kopieren Sie in den Ordner, in dem sich Ihre html-Datei befindet, in welche der Zähler eingebaut werden soll.
Schritt 2: Den Header Ihrer html-Datei ergänzen
In der Kopiervorlage index.html finden Sie im Header einige Codezeigen ungefähr wie hier, die Sie in den Header Ihrer html-Seite übernehmen:
<link href=/counter/css/app.87a80049.css rel=preload as=style>
<link href=/counter/css/chunk-vendors.d2d2fbbd.css rel=preload as=style>
<link href=/counter/js/app.61df2aba.js rel=preload as=script>
<link href=/counter/js/chunk-vendors.1966293c.js rel=preload as=script>
<link href=/counter/css/chunk-vendors.d2d2fbbd.css rel=stylesheet>
<link href=/counter/css/app.87a80049.css rel=stylesheet>
Schritt 3: Den Zähler an die richtige Stelle setzen
In der Kopiervorlage finden Sie auch ein Code-Stück ähnlich wie dieses. Das bauen Sie direkt im Body Ihrer html-Seite ein:
<div id=app></div>
<script src=js/chunk-vendors.20ab2e68.js></script>
<script src=js/app.bd52dba8.js></script>
Schritt 4: Den Zähler einstellen
Auf unserer Seite finden Sie Beispielzähler, z.B. den CO2-Zähler Dort können Sie in den Einstellungen alle Änderungen vornehmen, bis der Zähler so aussieht und funktioniert, wie Sie ihn auf Ihrer Seite haben wollen.
Schritt 5: Die Einstellungen herunterladen
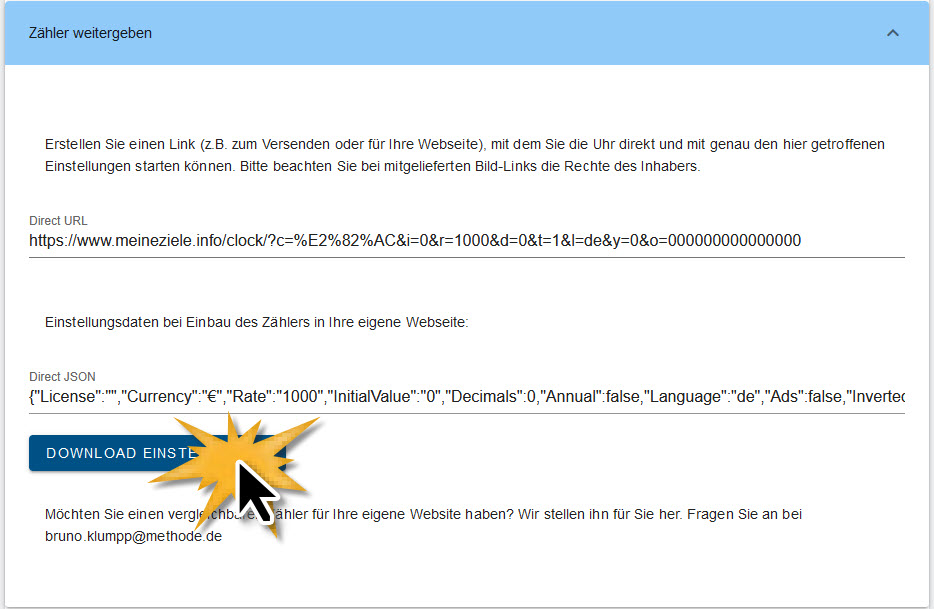
Unter "Zähler weitergeben" in den Einstellungen finden Sie nicht nur einen Link zum Direktaufruf, sondern eine Textzeile, die alle Einstellungen im JSON-Format enthält. Diese Einstellungen können Sie einfach als Datei herunterladen.

Schritt 6: Einstellungen auf Ihre Webseite setzen
Speichern Sie diese Datei mit dem Namen "widget-config.json" in das Verzeichnis, in das Sie die Daten aus Schritt 1 eingefügt haben.


